This is a Day in the Life of post in the 6th week of our Corona Virus School break. I wrote a previous Day in the Life post six years ago and it can be found here. Here is the #mtbos call for similar posts, also from a long time ago. The idea for this post is to record what it’s like to be a teacher in the middle of this craziness, specifically a teacher with young kids at home.
Background: I am a math / computer science teacher at a suburban high school in upstate NY, I’m married to a elementary school librarian, and we have three kids: Ca, a second grader, S, a kindergartner, and Ce a two year old. We acknowledge that we are quite privileged, we have a very comfortable home, both have jobs that are flexible, and our kids are fantastic and mostly compliant.
Wake up 6:30, boys (Ca and S) up at 7, Ce up at 7:15. This is later than before the craziness, shifted about an hour back. All three kids downstairs, put away clean dishes, make coffee. My wife sleeps in, she’s naturally a night owl, and I’m a morning person. Boys start off playing nicely together, Ce needed to “help” me. Then boys start rough housing, but I’m making breakfast and Ce is playing nicely, so a quick talk and they relax just enough so I can finish making breakfast.
Kids are eating (with much loudness, but eating none-the-less). I start by writing down the school schedule for boys on separate whiteboards by checking their separate clever.com, google classroom, and google doc schedules for the day. Full schedule for both, probably between 2 to 3 hours of schoolwork each.
Respond to one email from my student before interrupted again.
My wife comes downstairs with Ce (I sent her upstairs to “help” my wife get ready) and we go over the schedule for the day, what meetings, when? workout?
We get kids started on schoolwork, I’m sitting next to Ca who’s doing reflex math (practice of his math addition and subtraction facts), S on other side doing math review sheet, but needs to be read every set of instructions for every problem.
Write DM to Michael Pershan egging him on to do this challenge, get interrupted by all three kids a total of five times for the first DM, three times for the second DM.
Wife with Ce eating breakfast (finally, this is the third attempt). I have a 9:45 meeting starting up, so leaving the three kids with my wife. I go upstairs to quiet(er) spot and have a PLC meeting for 45 min. Not too much new information.
After meeting, try to answer another email, but I hear a commotion downstairs, so I go down to help wrangle kids. Wife has meeting currently going on, Ce is in room but playing happily, S is working on raz kids (online reading platform with “quizzes” at the end), but when I check on him was actually done and was just looking at himself in the selfie camera, and Ca is independently reading on couch. They have more stuff to do on their list, and I tag off kids with my wife and she goes upstairs to continue with her meeting, get Ca started on three digit + and – and give two piles of coins to count up. I made up some story about how I earned this much money and he earned that much, so how much more money did I earn? If we go in together can we get that awesome LEGO set? I’m skipping the assigned lesson and doing my own to combine two of his lessons, three digit addition and subtraction, and working with money. Teaching my own kids math is a great part for me about this break. Love it. Get S started on his A-Z scavenger hunt (needs to write down items from the house that start with the letters A to Z). Ce wants to be read to, threatening a full meltdown, so I start reading to her and Ca is calling from kitchen that he’s done, and throws out some sum, but not sure if it’s correct. I ask him to put change in jar and bring whiteboard to me…
(12 min later)
… he does.
Subtraction is good, its actually a 4 digit minus a 3 digit and has borrowed from the first 1 to the second one, 1182 – 561 or something. Get to talk about how the “11” represents either 11 hundreds, or 1 thousand and 1 hundred. Show him way to think about it without borrowing from the 1 in the thousands place to the 1 in the hundreds place (hence getting an 11 again). We move on to the addition, can we afford that LEGO set? He adds correctly in his head, and I ask how he knew it, and he explains nicely. I’m impressed.
Clearly boys need to go outside and burn off energy. This is yet another spot where we’re privileged and lucky. We have a nice chunk of land and the weather is nice. This would all be so much harder in November / December. Ca wants to use his rollerblades (for the second time ever, got them last fall) so I run out to garage to get some safety equipment.
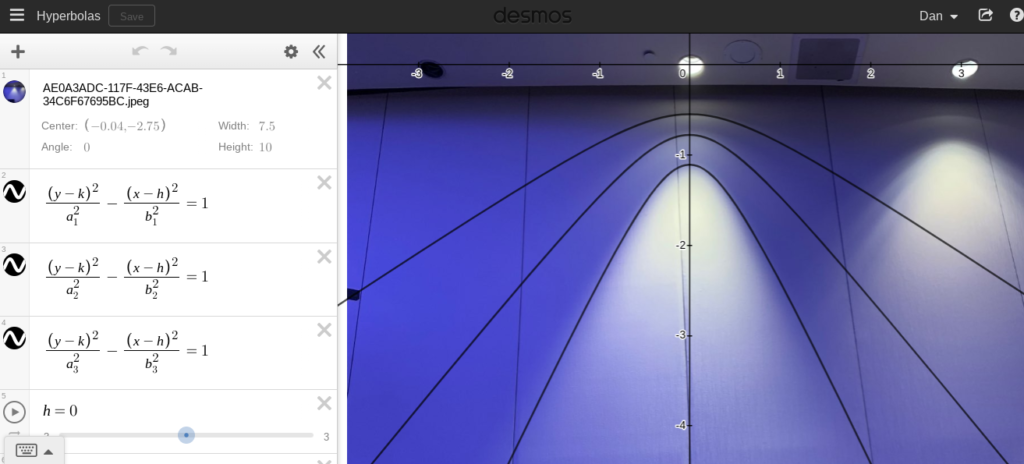
Get him all dressed, skates don’t fit, but he’s out and skating. My wife comes down and can help out with Ce. I get my rollerblades and skate around too. S very jealous, but Ca takes skates off 10 min later because his feet hurt, so now S is skating around in those skates, and Ca is happy too. Meanwhile, my wife and Ce are upstairs going through clothes for Ce. Ce comes outside and is somehow occupying herself. My wife comes outside, and I run inside to make lunch. Call them inside to eat lunch, put on a Binging with Babish video for them to watch while eating lunch, it’s about homemade ice cream sandwiches. This is another great thing about this break, we love to cook anyway, but there are so many great resources online to support them learning how to cook too. We then set the kids up for their respective quiet times, each in different rooms. My wife gets a workout in and I start writing this post. At 1:30, I have scheduled office hours, so I login but nobody shows up. Office hours started off quite a bit busier at the beginning of this weirdness, but has been very lightly attended lately. I have plans to see their lovely faces more often, so I’m not that worried just yet. Good news, it’s relatively quiet, so can get some school work done. I go to a currently running desmos activity for PreCalc and continue leaving feedback to activity. (while during quiet time, I hear dropping of … something from Ce room, doesn’t seem dire, so ignore). Two minutes later she’s called me into to fetch a book or something.
Leave more feedback in the desmos activity (love this feature).
Wife gets back from workout, immediately starts work on her stuff after she checks in with S to make sure he’s not actually napping, and I check in on Ce and Ca to make sure they aren’t actually napping. Ca and S have dropped their naps a while ago, and Ce would nap at her child care place, but has dropped it on most days. We encourage them not to nap (unless they seem super tired) because if they do nap, then they’re up and awake until after 9, and we just need some time to ourselves!
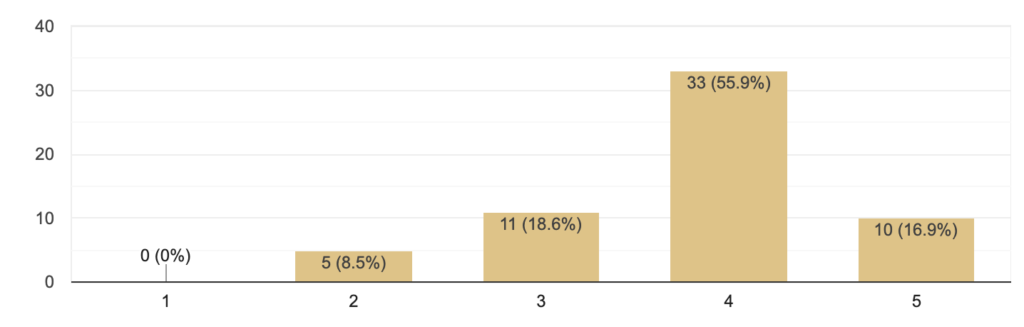
Check deltamath for PreCalc and Alg2. For the PreCalc weekly assignment, about 1/3 have started and completed, 2/3 haven’t started yet (it’s Thursday afternoon, they have until Sunday night)
For alg2, 10% completed, 20% started, 70% haven’t started yet. I’m sensing trouble here.
Write tweet to Zach (founder of deltamath) wondering if it were possible to see how long people have spent on an assignment because it’d be interesting to get an idea about how long they’re spending on the assignment because it’d be nice to know and I’m curious.
Check classroom for other alg2 assignment, it’s a google doc set of questions on some fantastic Stats videos, Against All Odds. 2/28 turned in, check those two assignments, they’re ok. The technology is failing us here because it requires graph paper to make a useful box plot, especially if you want to compare two box plots, but google drawings does not make any of that powerful or easy. 0/28 turned in from other section. Not time to panic yet, but it’s not a good sign that so few alg2 students have started the either of the two assignments that I’ve assigned this week.
Ok, move on to another class, Computer Science Discoveries. Only 5 of 15 have started assignment, write a reminder post on classroom to hopefully get some more stuff in motion.
Ok, move on to the last class, App Design. They’re working on a big app of their own design, will have several weeks to work on their app, so they fill in a journal to buy prednisone online UK keep me in the loop for their progress. Journal entries are very spare this week, uh oh, write reminder comments for all but one student. It doesn’t mean that work isn’t getting done, but I have no insight to that, I can’t see what their actually working on, I have to only rely on this document. Make mental note to check on this tomorrow.
Start planning for next week for all four preps. I normally have three preps, but took a fourth prep this year. Yikes, that was a bad bet, four preps have made life significantly more difficult over this weirdness, my two computer programming classes are singletons, so nobody to bounce ideas off of.
Precalc H – overarching plan, design deltamath work, (interrupt by Ce), design book talk on chapter 1 of a book that we’re reading together, Infinite Powers, (interrupt by Ce who wants out of quiet time, so I lie and tell her 3 min, but will hopefully be more like 15).
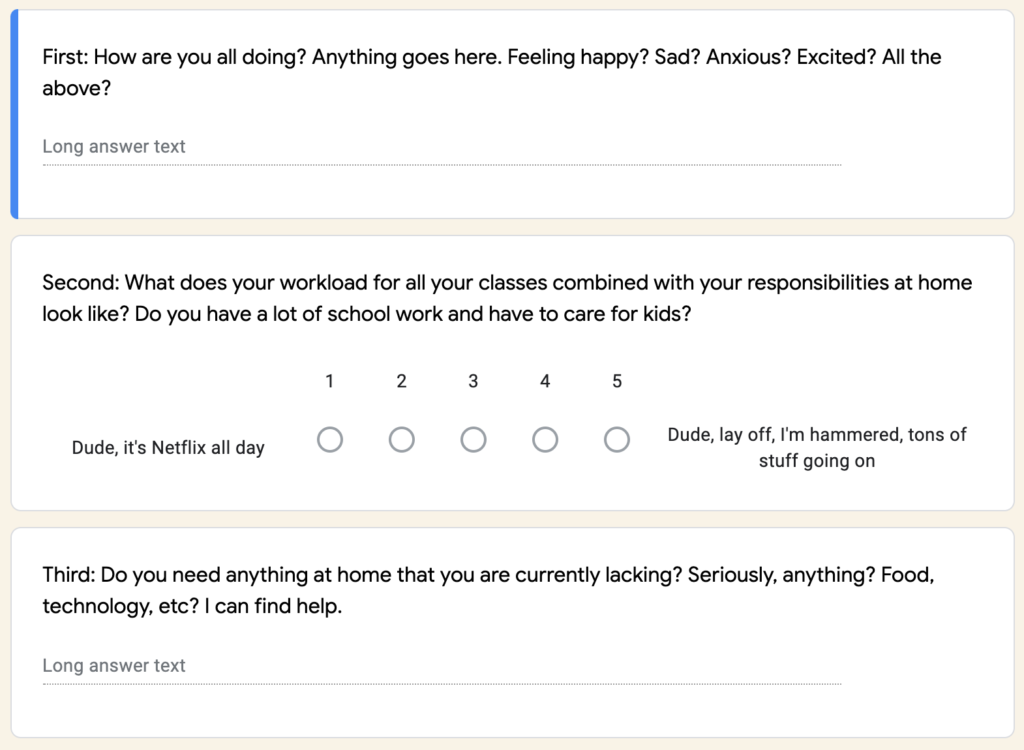
Brainstorm for how to keep (get?) kids engaged in all my classes… coming up a bit blank, but there’s a wonderful tweet by Avery Pickford that’ll help.
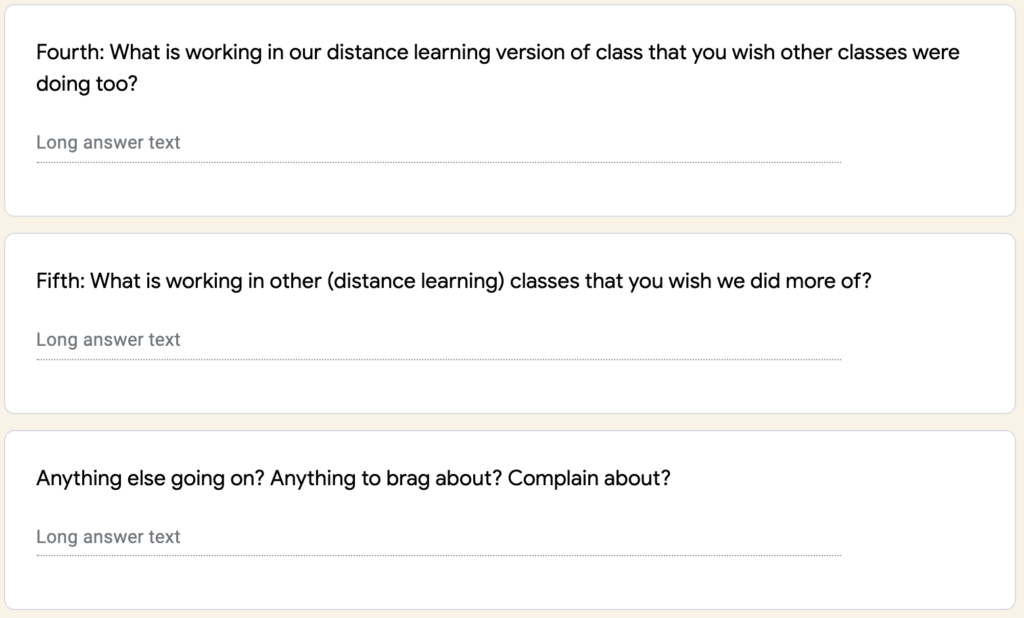
Meanwhile gather yet another fun idea, this time from Bowman Dickson:
Ok, it’s 3:30 and quiet time is done. Here’s the sum total of the work that I’ve gotten done today:
- 1.5 hours of meetings time today (and only half that with actual people)
- 1.5 hours of giving feedback, checking up, writing emails
- 1.5 hours planning for future
BUT, much of this time is interrupted by the kids, or might get interrupted by the kids. I relish having a set amount of time to get work done, but I can’t do the same kind of work if I might get interrupted. (2 min after this sentence is written, a series of yells and “owws” put me back in action)
Another thing that makes this all difficult is that one of us is on duty with kids at all times. We also are doing the best we can with this all, so it’s pretty much one parent with all the kids from 8-3 or so, so the other one can work. Quiet time is the only chance that both of us doesn’t have to be involved with kids, but even then, many many days there are interruptions from one of the children every 10 min over the two hours of quiet time.
The next set of things is actually pretty normal for what happens on a usual day. Kids go outside and play, I get a workout in (my wife and I have been good about supporting each other with finding workout time, and I think that’s a big reason that we’re doing ok), we make food, kids eat food (sort of), bath time, reading, and everyone is quiet at 8pm. That’s a big block of time, 4-8pm, but there is really no space to do anything other than just doing life (and no time for anything related to school).
After 8? BURNED OUT. We’ve been watching different TV shows, some old, some new, some trashy, some quality. It’s our first time to talk to each other without a child interrupting all day. We love it. It’s something to look forward to every day.
I’m writing this all as sort of a stream of conscience journal entry so I can remember what it was like trying to “teach” in this weird time with little kids at home. I don’t even have it bad either. I know teachers with little kids at home but only one parent. I know teachers at home whose spouse has lost their job. I know (lots) of teachers who live in a city with small kids, and finding good outdoor spaces is very tough. Not to mention families who have actually GOTTEN SICK. Yikes. My grass is super green right now.