I’ve been interested in the intersection between Math and Programming ever since I taught my first programming course 12 years ago (call it coding, CS, whatever you’d like). I think I’m finally starting to figure it out. Maybe. I was prodded by Dan Meyer and Julia Tsygan to think more in detail about this intersection:
Failures
I’ve failed at teaching math topics directly through programming in math class. Maybe it’s a symptom of teaching math courses that are CHOCK full of material (IB PreCalculus Honors, and IB Calculus HL), but I just don’t seem to have the time to have the students work through the material at an appropriate rate. Or I’ve picked bad topics to try and teach through programming. Or it’s been a challenge to adapt to the different levels of student programming knowledge coming into math class. I don’t know. I’ve tried teaching arithmetic and geometric sequences and series with Python and loops, and I’ve tried teaching some probability through Python. No luck. I think it boiled down to the following problem:
- It’s tough to teach programming concepts AND sequences and series without taking a long time to build up. How can you (quickly) learn whether or not a series converges without having first understanding how a loop works, how variables work, and maybe how conditionals work. For example, this line of code, while easy for a programmer to understand, is *really* confusing for a new programmer in math class
x = x + 1
This line of code takes the current value of x, adds one, then stores it back into the variable x. “=” in most programming languages is an assignment operator, and “==” is an equality operator. Ich.
Small Successes
I think there ARE ways to teach a bit of math through programming. I just think that it’s use is limited. I presented on one of these topics at NCTM’s Annual Meeting in April of 2016, and at Twitter Math Camp in July 2015. All my resources are found here: Geometry from Scratch. Click through to get more details, but it boils down to the idea that you can be successful teaching Geometry or Middle School students about angles and polygons by having them use focused play in Scratch. They’ll discover the Exterior Angle Theorem after they’re asked to draw a hexagon. Likewise you can teach Geometry, Algebra, or Middle School students about slopes and lines by having them draw lines by making stairs.
Can you teach a big part of the math curriculum through programming in math class? Sure! In the same amount of class time? Nope!
Larger Successes
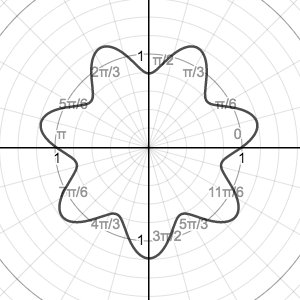
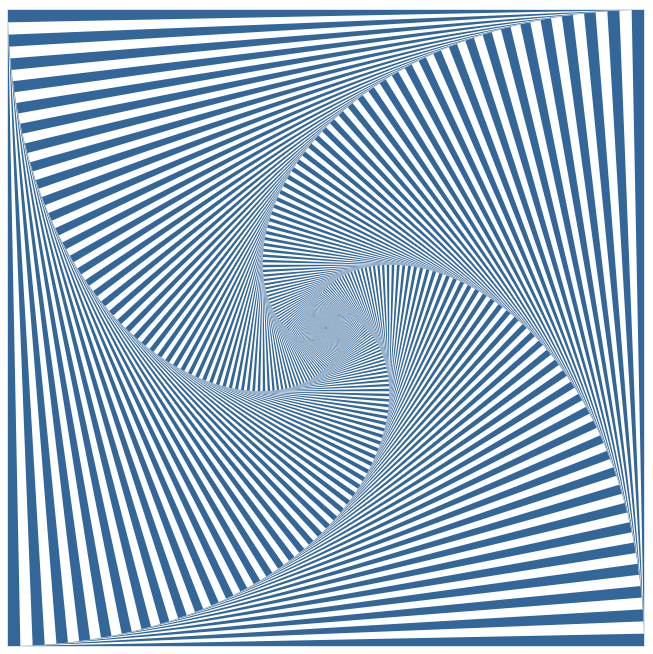
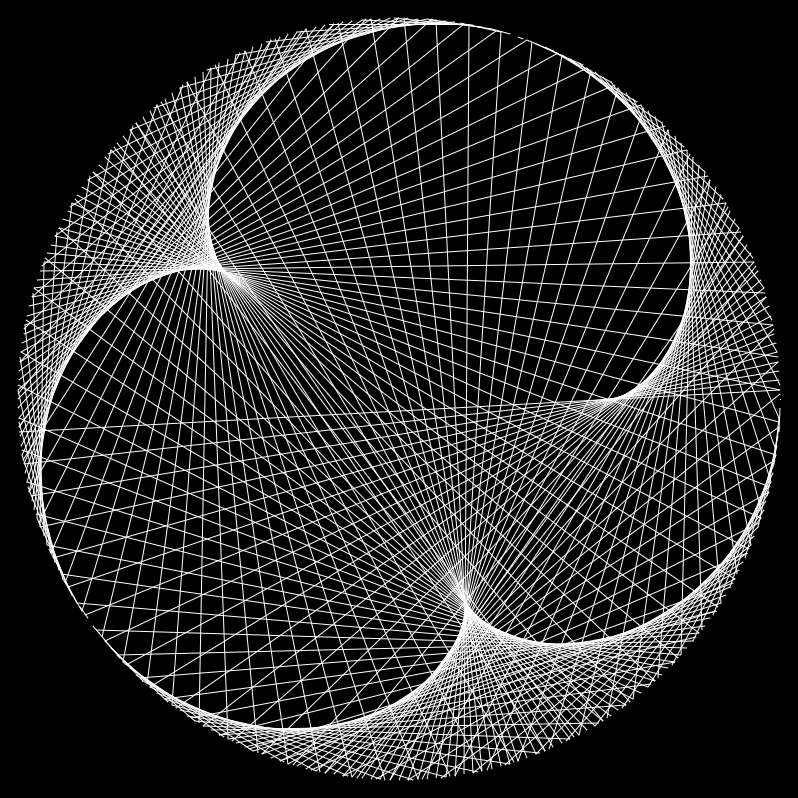
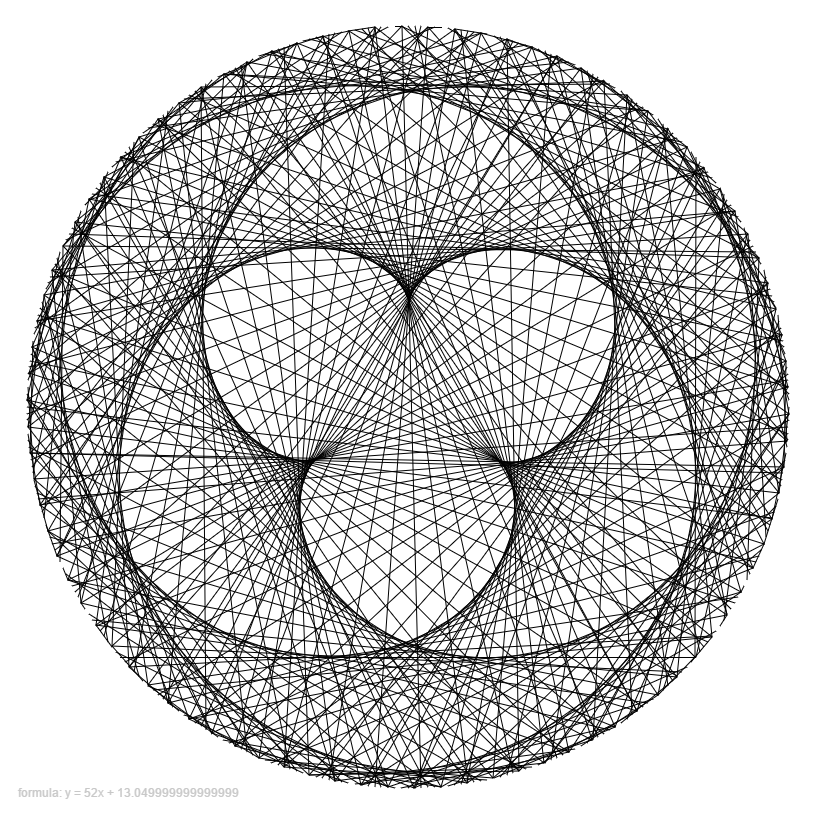
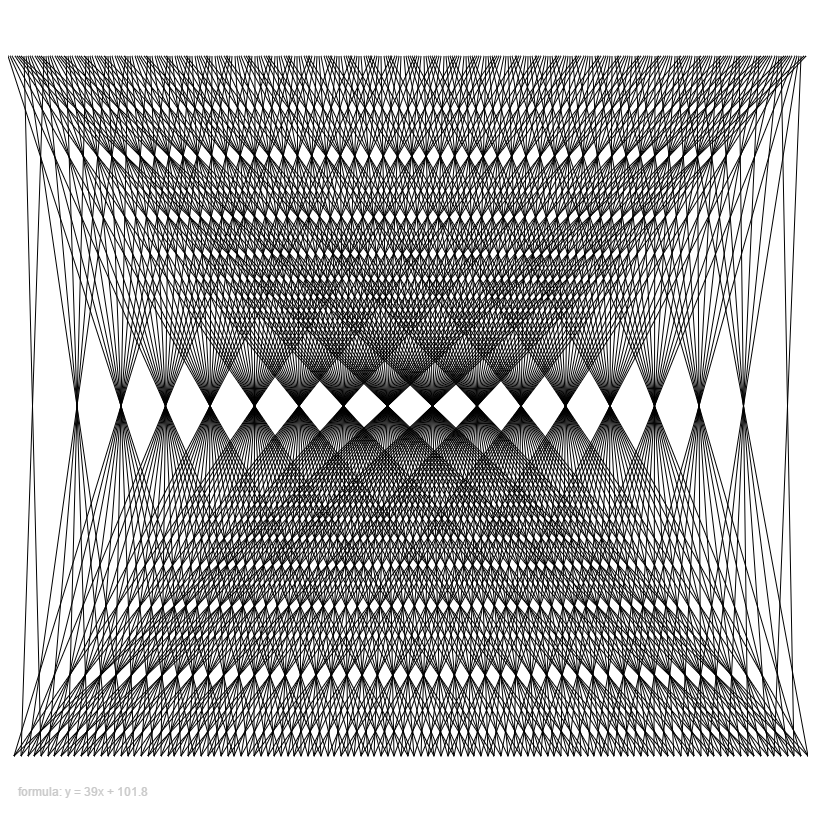
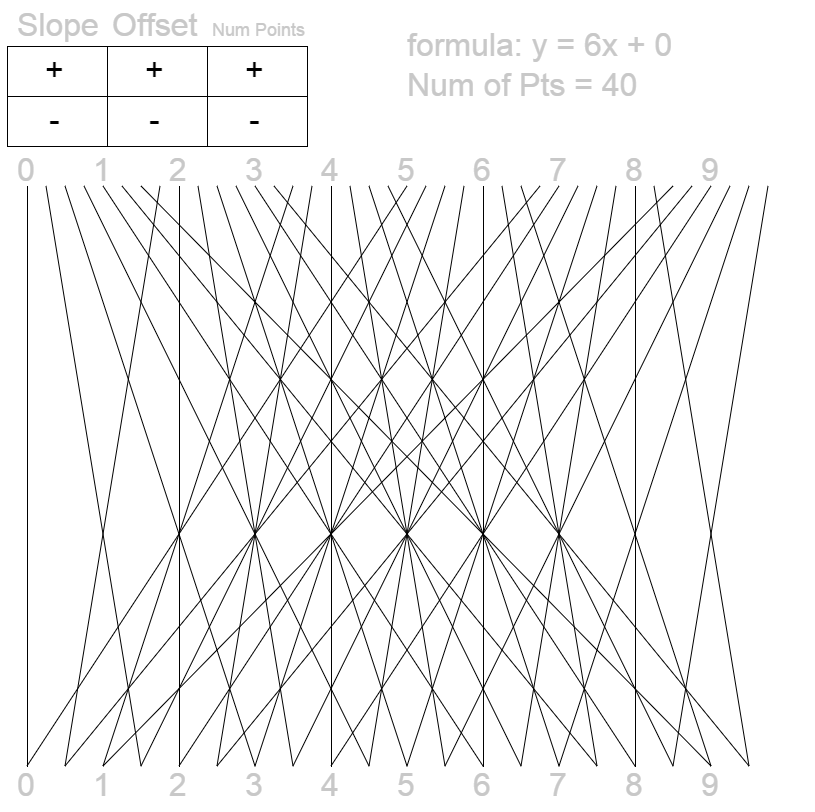
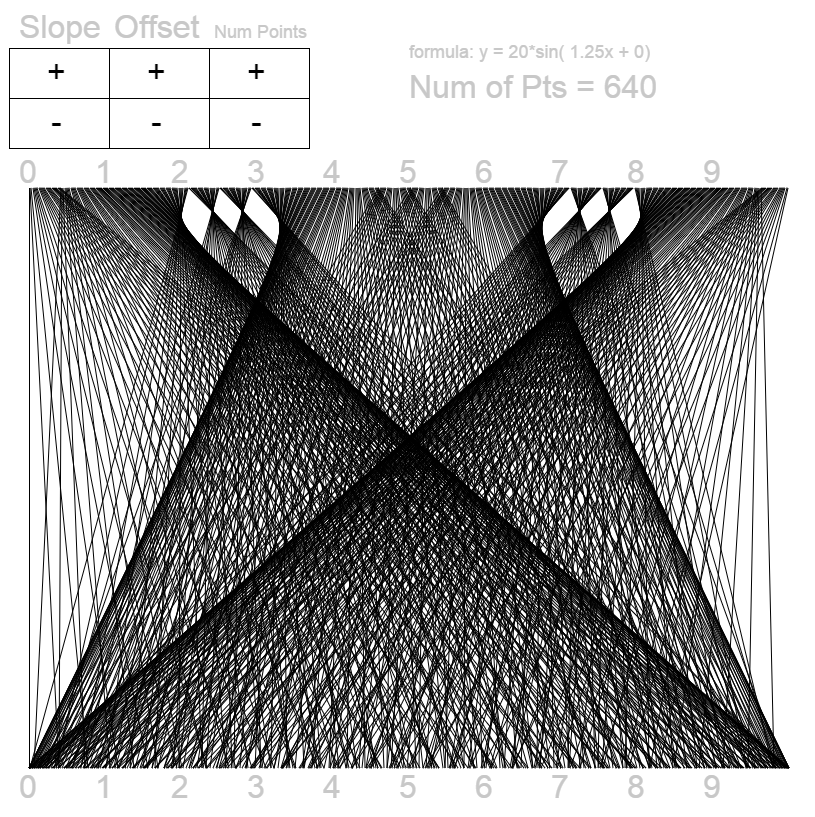
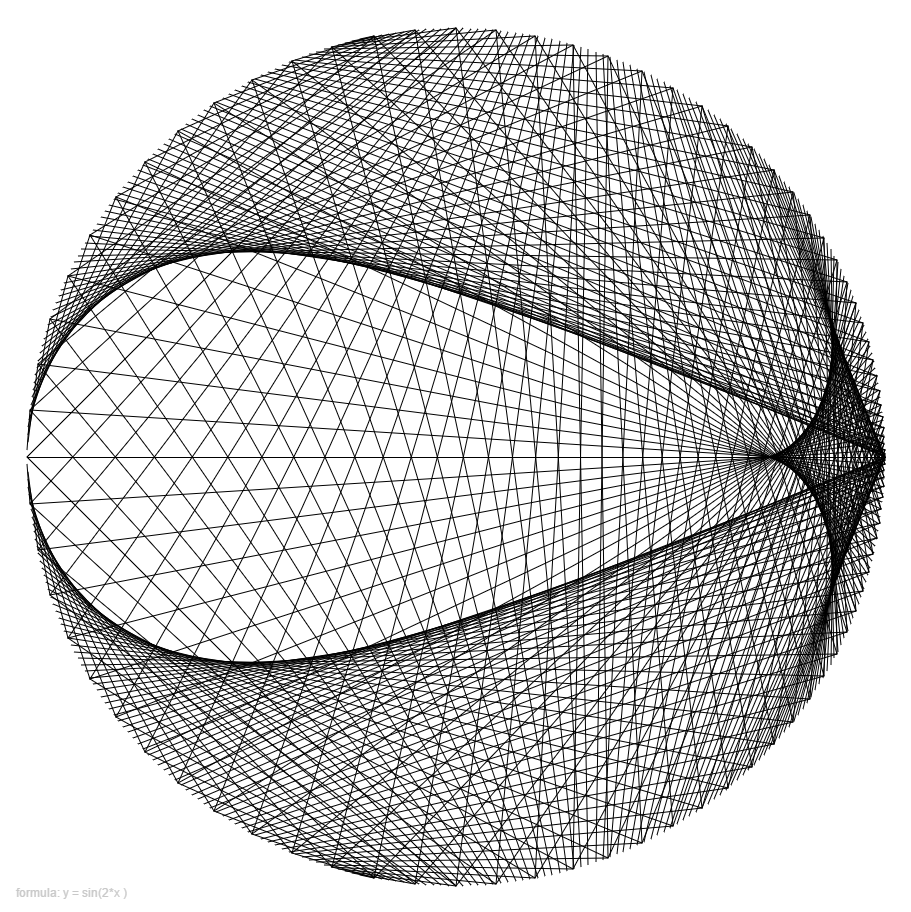
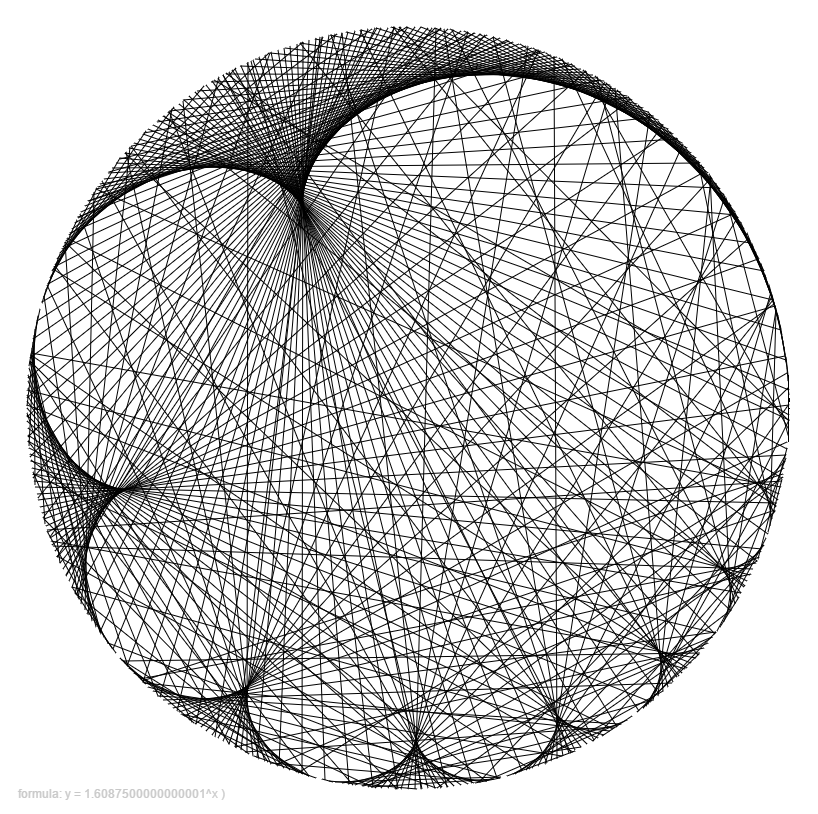
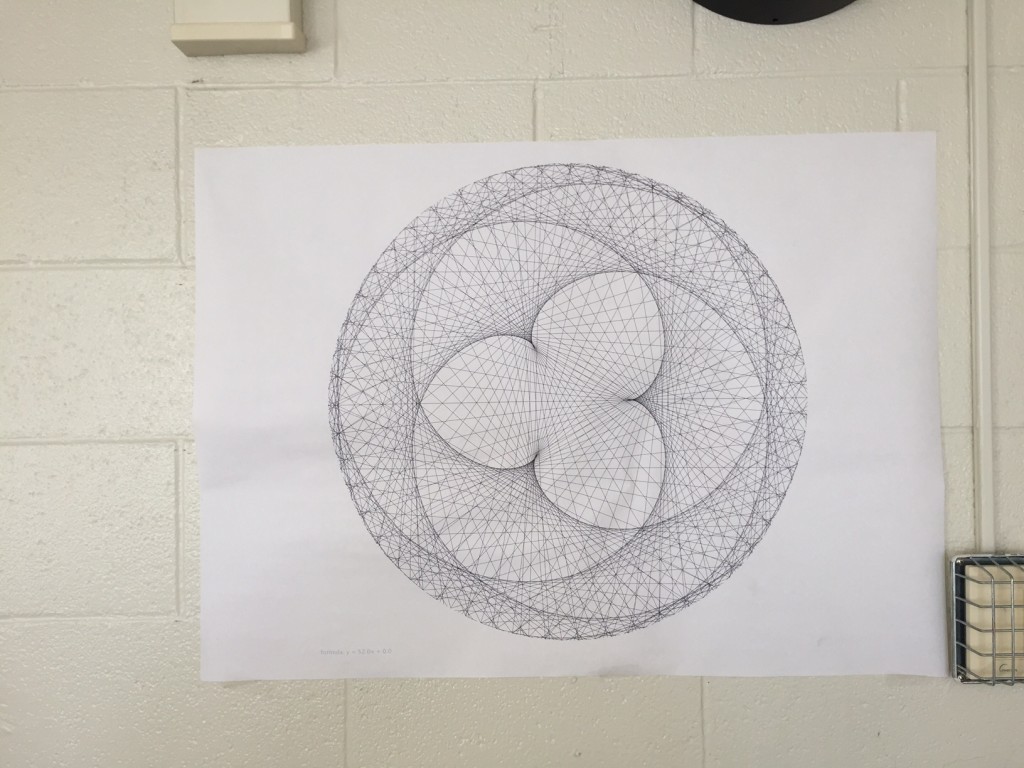
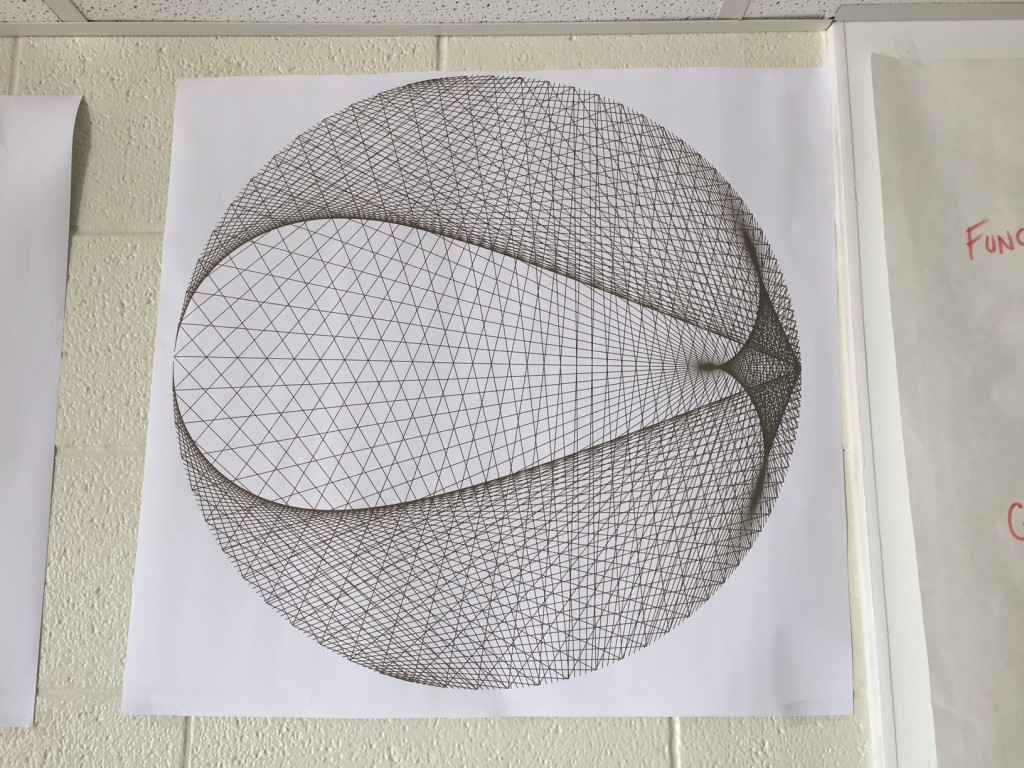
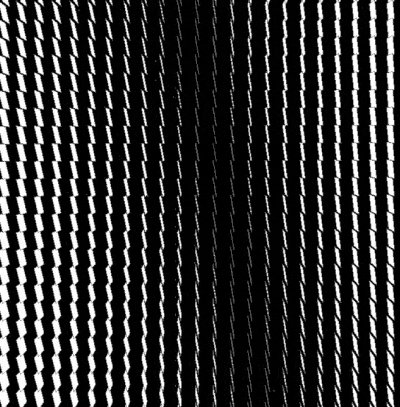
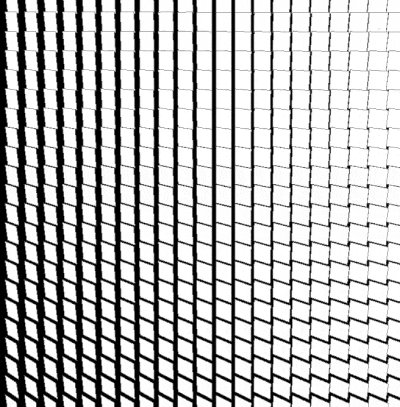
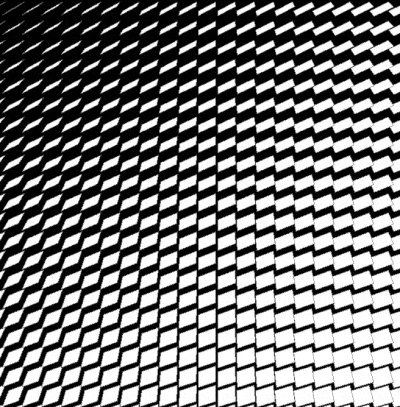
I think the biggest gain can be found by teaching math topics in programming classes. The sticking point? They might all learn DIFFERENT math topics. At the end of our programming class, I give the students about 4 weeks to work on whatever project that they’d like. It’s graded on a loose rubric that is just looking for programming milestones. Out of a class of 16 students this year, here is a subset of their work when it came to learning and applying math topics to their work. Keep in mind, I gave no guidance to them learning math topics, these came up naturally from our previous work, and after they saw some examples of mathematical computer art (more on this later? Future blog post?)

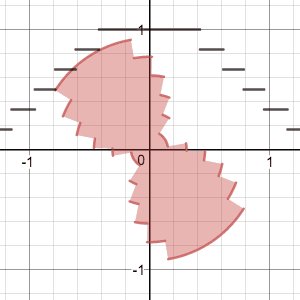
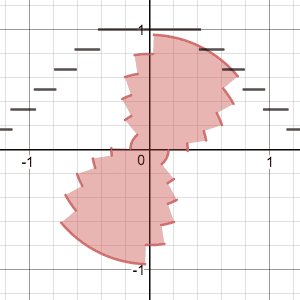
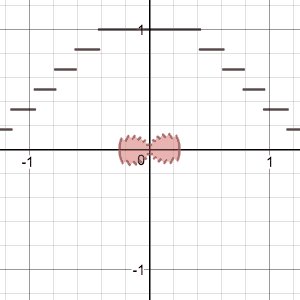
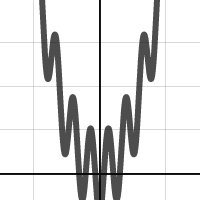
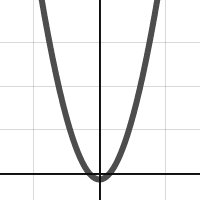
(This is my student math art gallery that just started!)
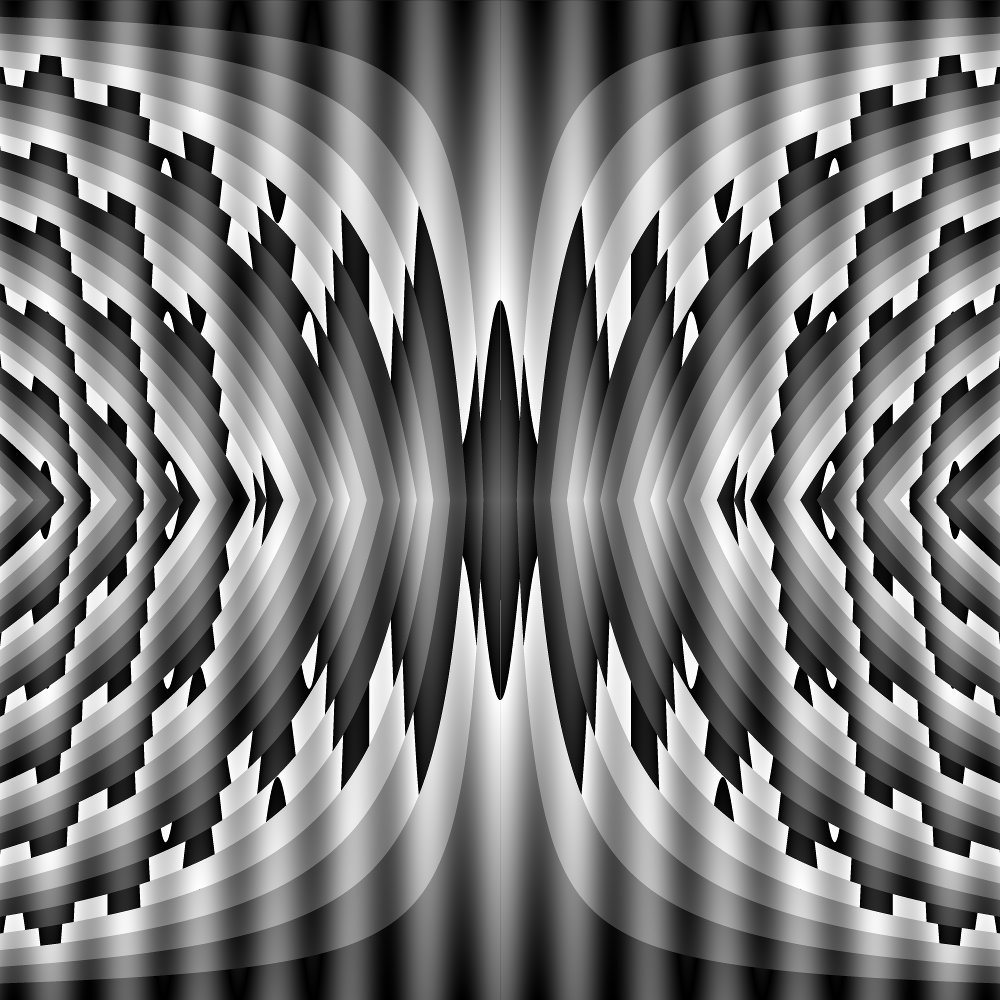
The left picture is from a student who was having trouble landing on a specific topic and so just ended up making many smaller ideas into one project. You can read more in her blog post.
Here’s some code from her (all completely from scratch):
while (theta < 4*PI) {
x = r*cos(theta);
y = r*sin(theta);
z = 2*r*cos((theta+PI/25));//finds the new point that the line should go to
s = 2*r*sin((theta+PI/25));
x = map(x, -400, 400, 0, width);
y = map(y, -400, 400, 0, width);
z = x-z;
s = y-s;
lines(x,y,z,s);//calls the function lines
theta = theta + PI/25;//repeats it until theta = 4PI so that the lines go in a circle
}
This student is using polar coordinates that she learned in PreCalculus class, trigonometry with radians, and has used a proprortion to work with the colors (the map command). Later on the student uses the % operator, which calculates the remainder so that she can cycle through a set of drawing commands.
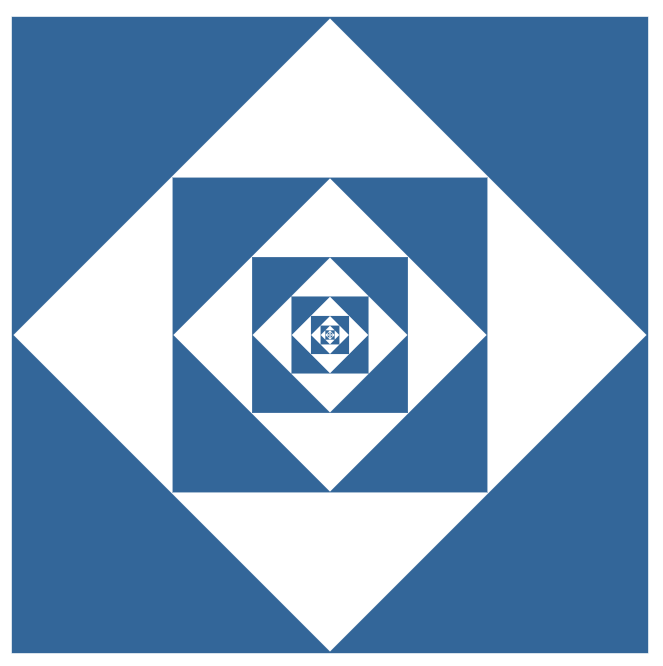
The picture on the right is from a student who was going to extend the Geometry from Scratch polygon angles from above. But the move and turn commands were too limited for him, so after a 5 minute talk, he learned how to use polar form of coordinates to easily make a n-gon from a given center. Keep in mind, that this student hadn’t heard of polar coordinates before and mastered them to get these shapes. I’m excited to see how much knowledge he’ll bring to PreCalculus next year when polar coordinates are officially “taught” to him. Here’s his blog post for his project.

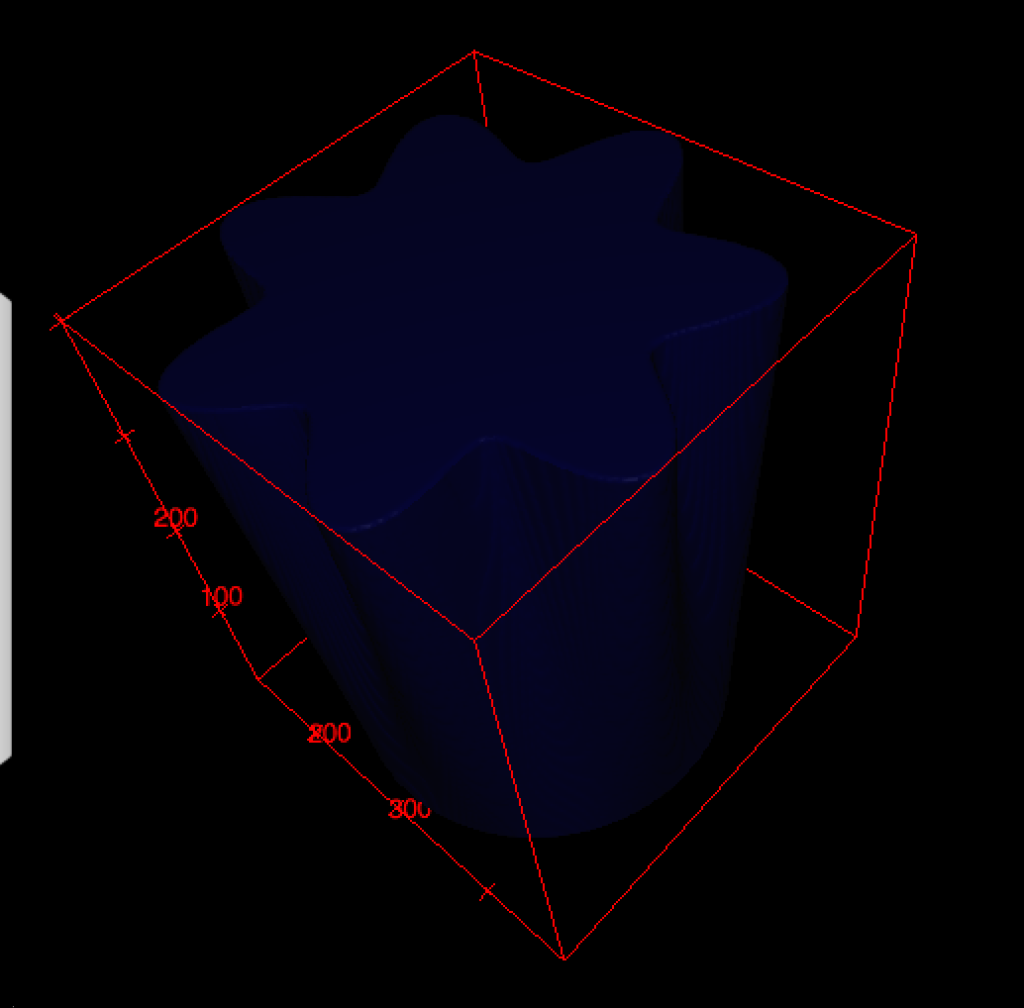
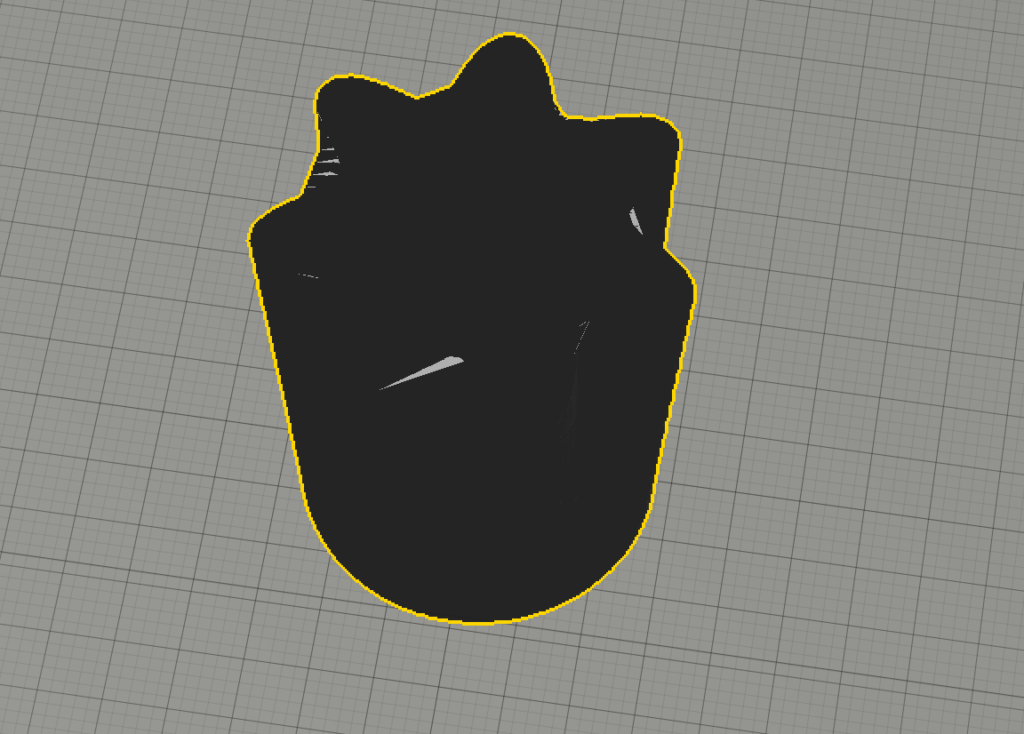
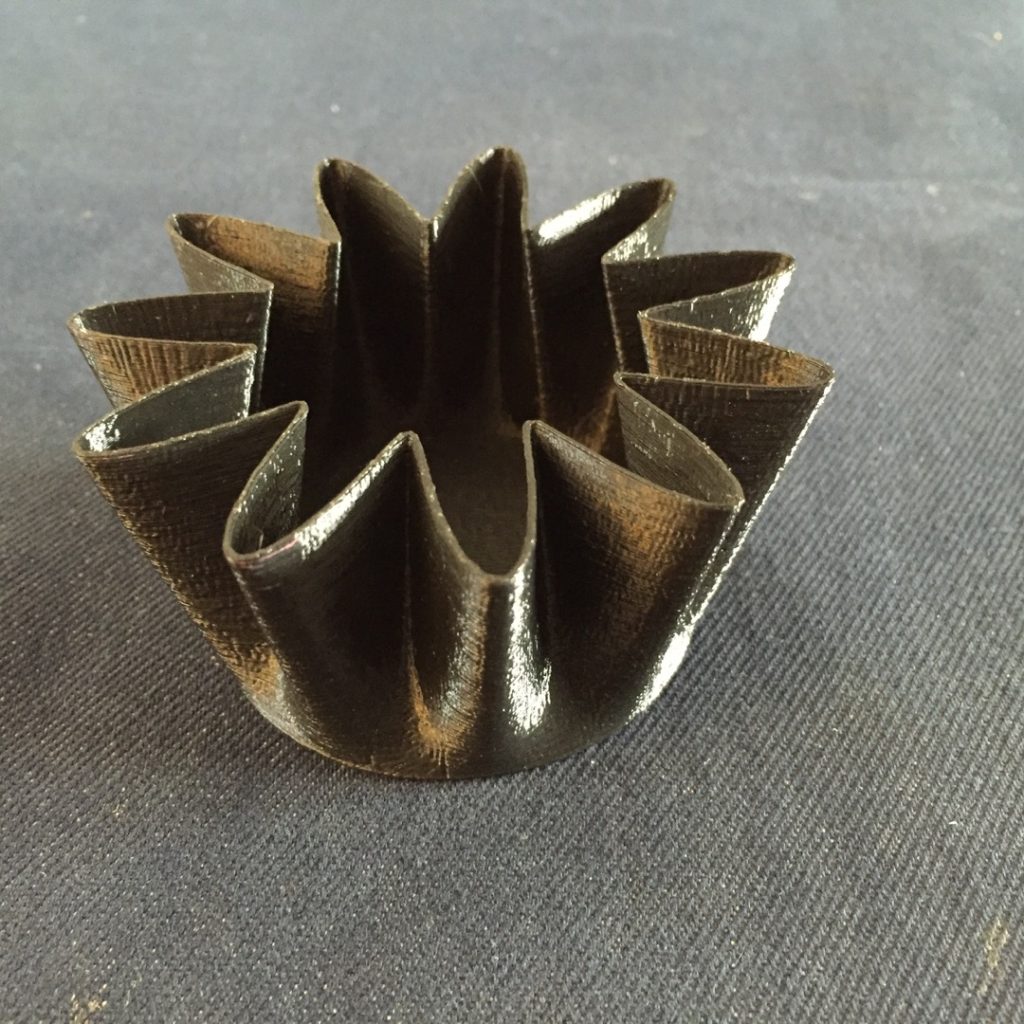
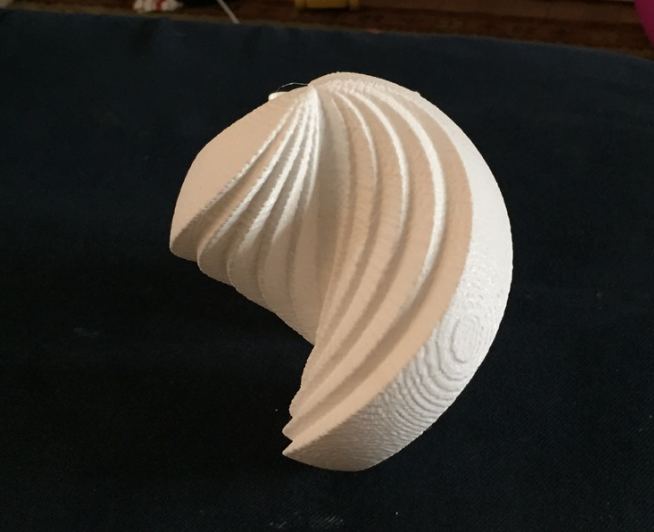
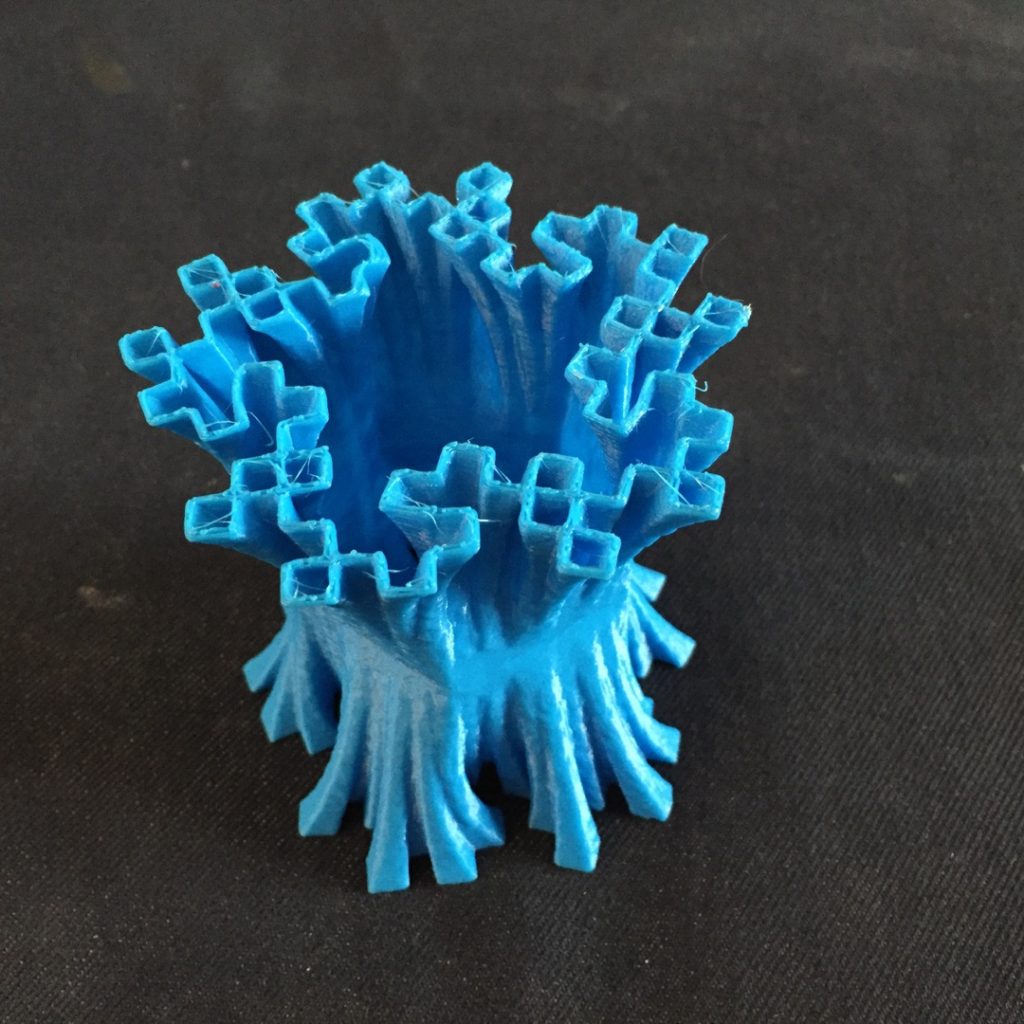
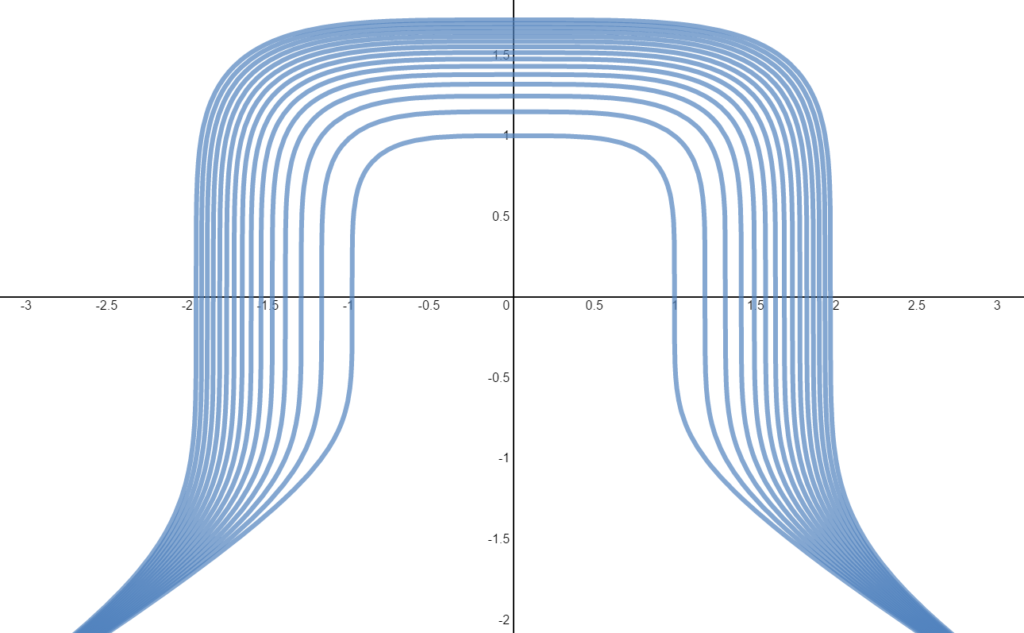
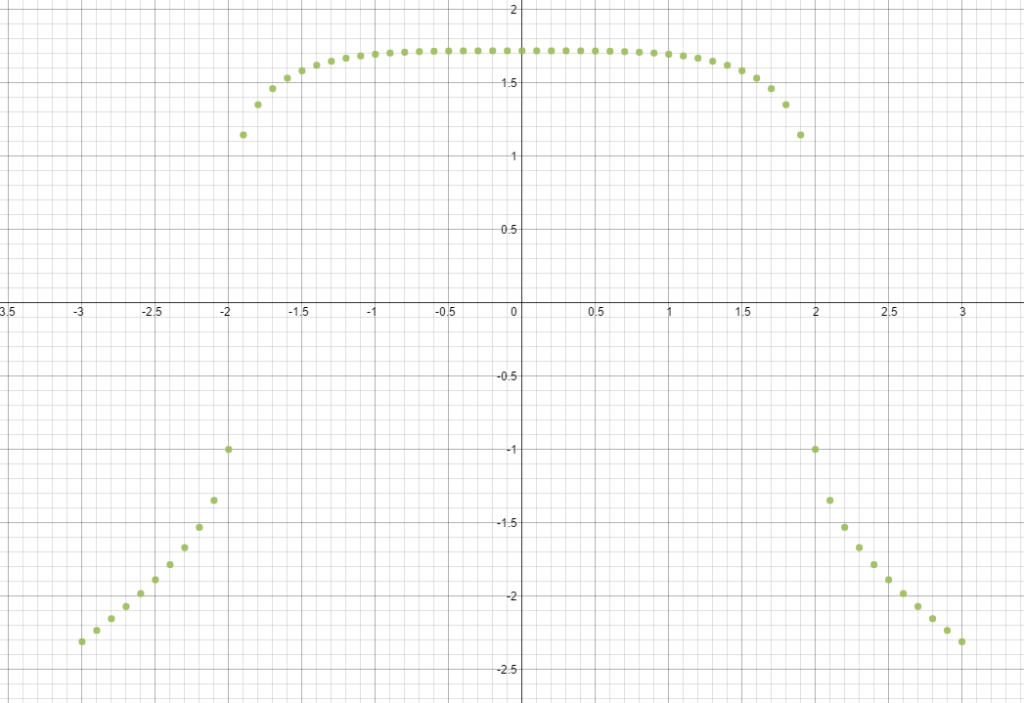
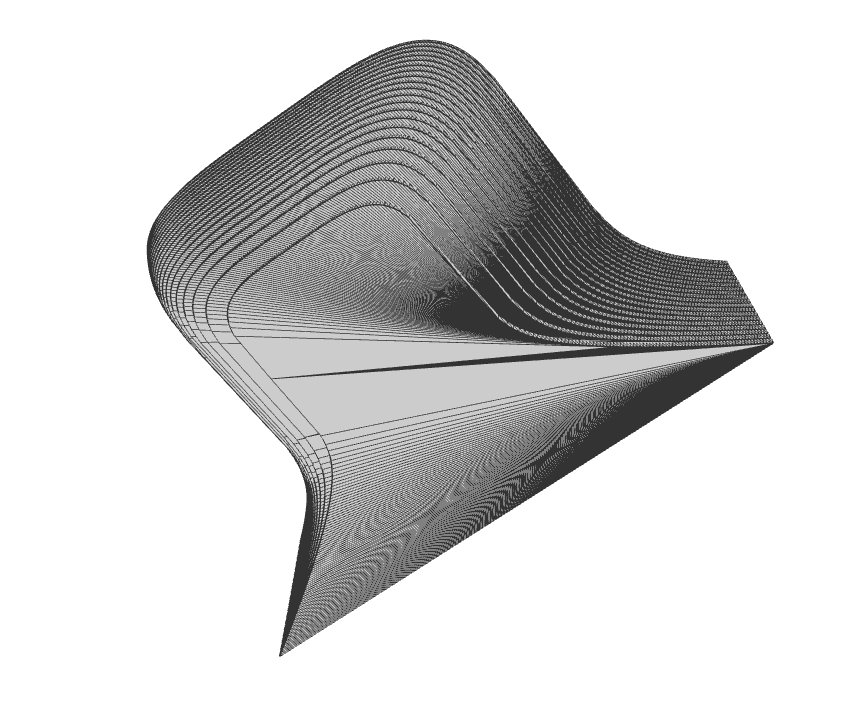
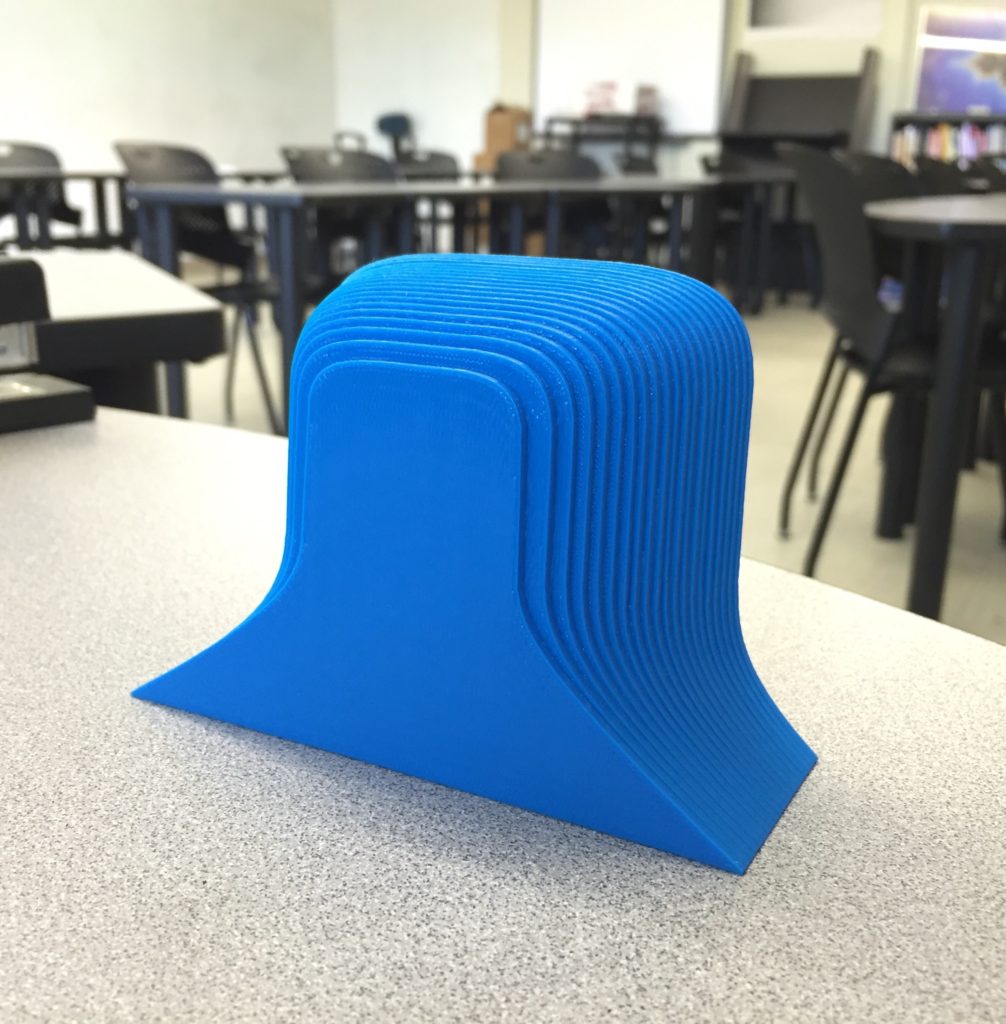
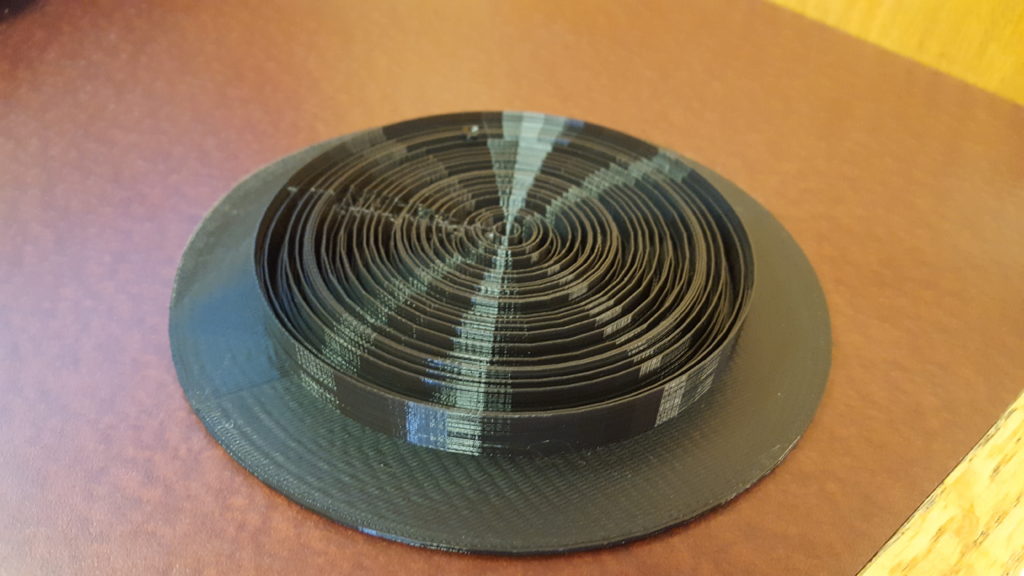
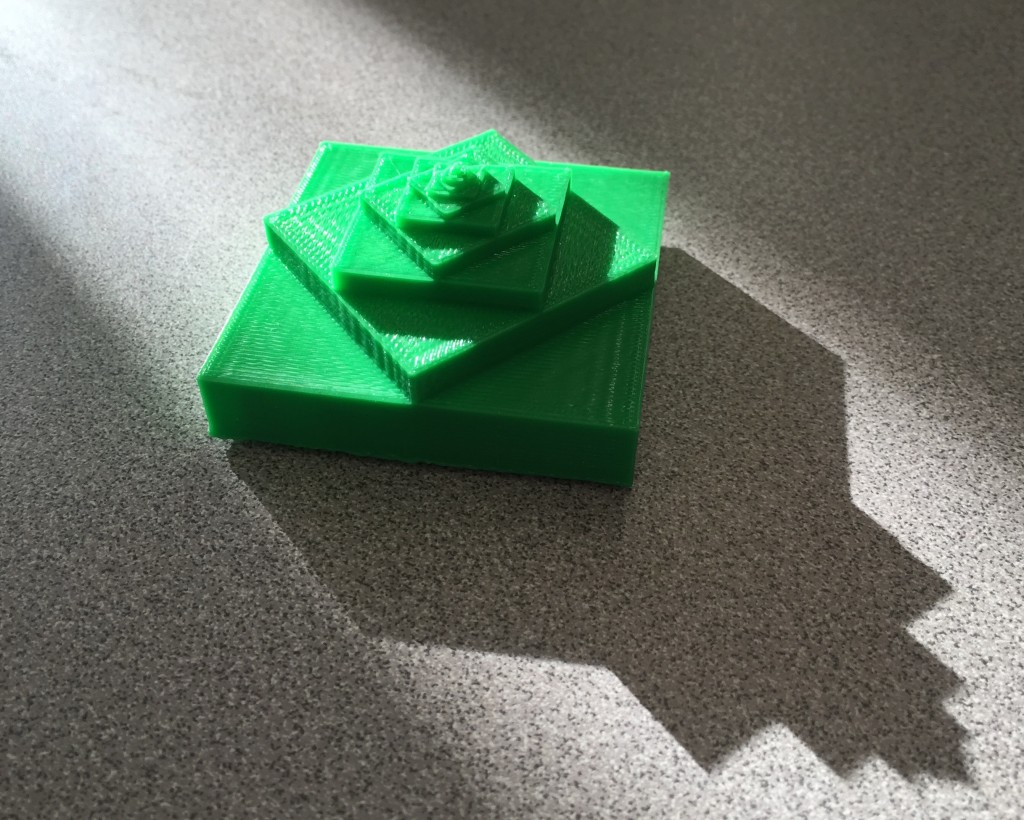
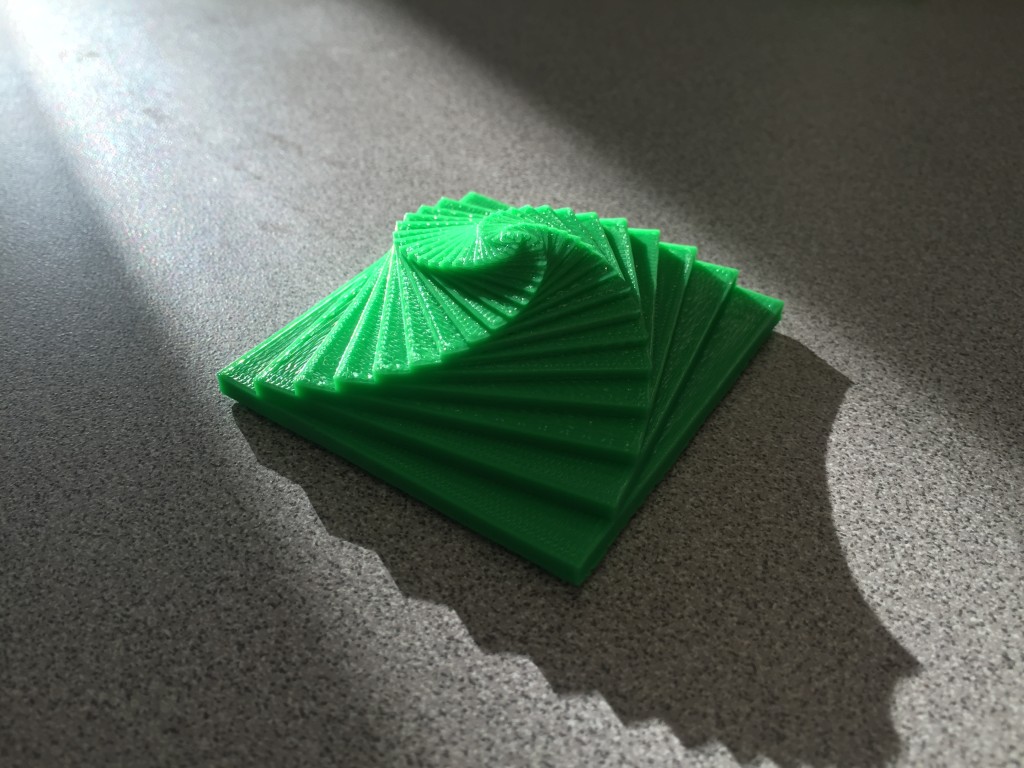
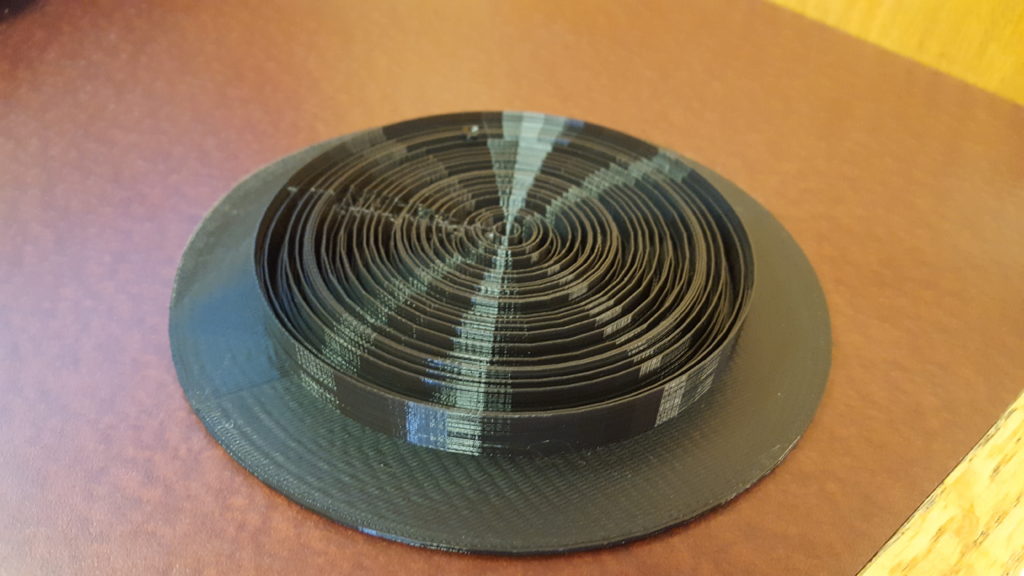
This student designed a 3d model with code to create this fantastic piece of math art. It is a series of cocentric circles that represents the digits of pi, the center of the circle has a small circle with height 3. The next circle has height 1, then 4, then 1, … Here’s his blog post with code samples. He used 3D polar coordinates as well, and he made many connections to his project and the integration unit of his calculus class (rotational volumes).

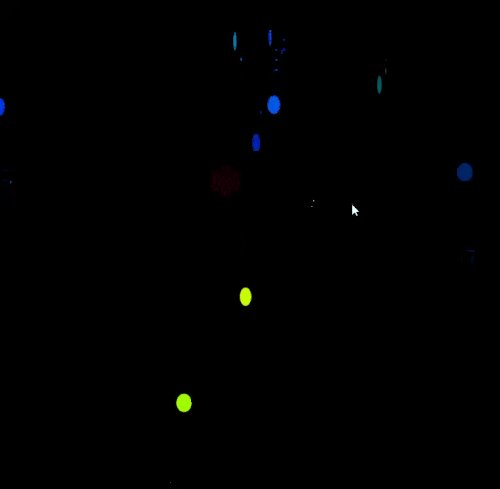
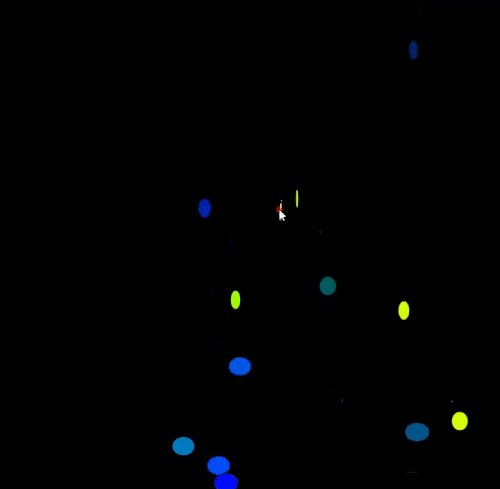
This graphics program uses polar coordinates (yep again!), transparency, circles, trigonometry, lines, triangles and so much more to make some fantastic images. His blog post with more info.

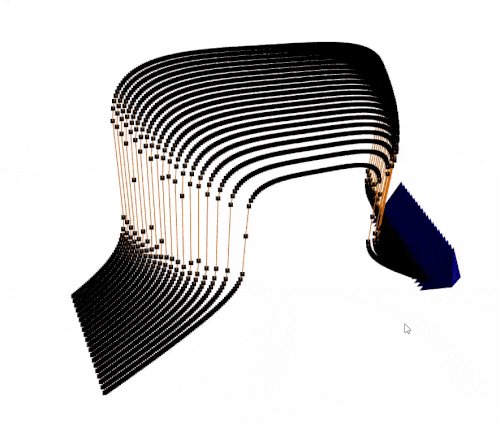
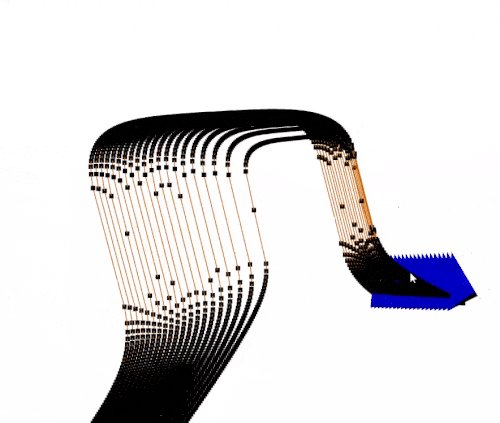
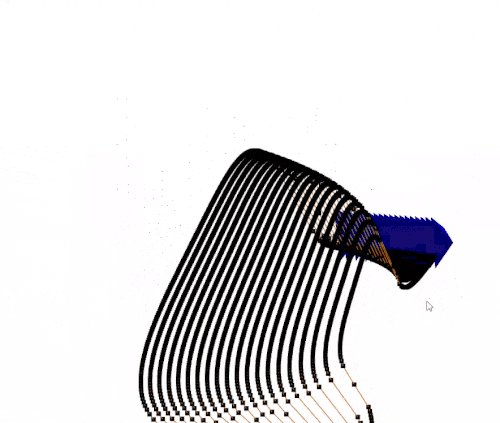
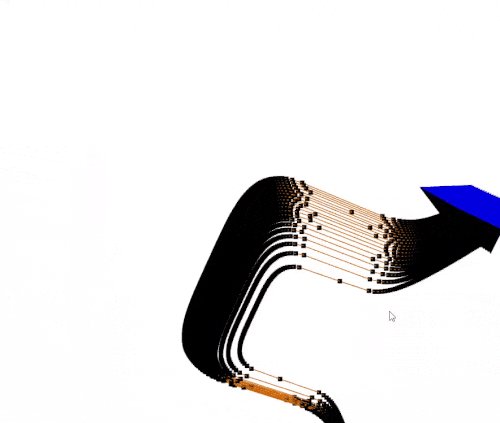
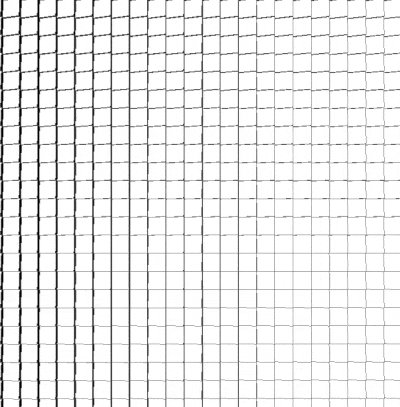
This student did a project that has a grid of rectangles in a 3D environment and he rotates them in 3D based on a periodic pattern and the mouse position. Some really great use of translations, rotations, and 3D geometry. Here’s his blog post.

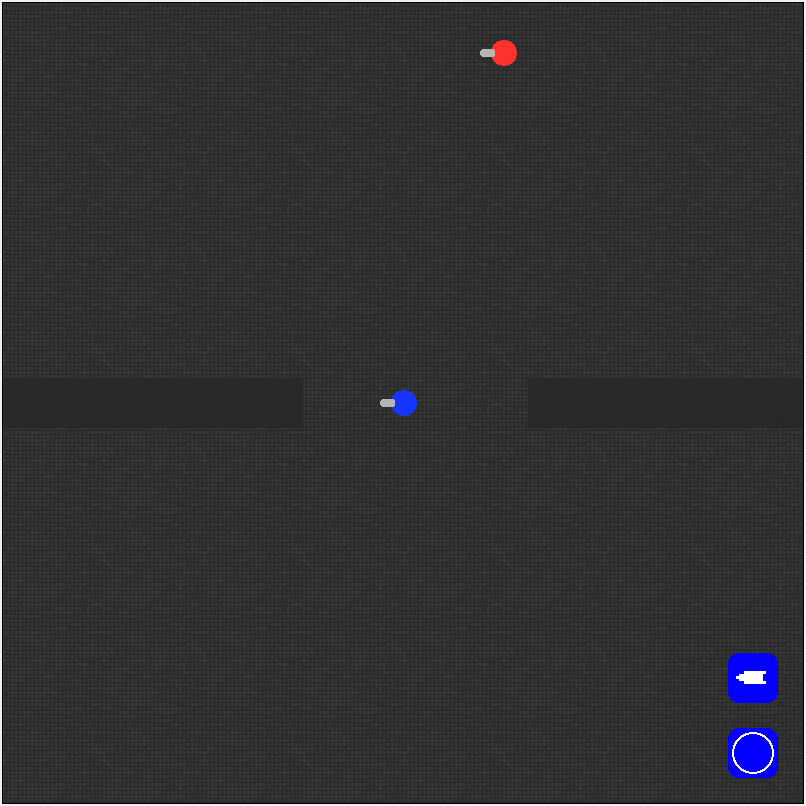
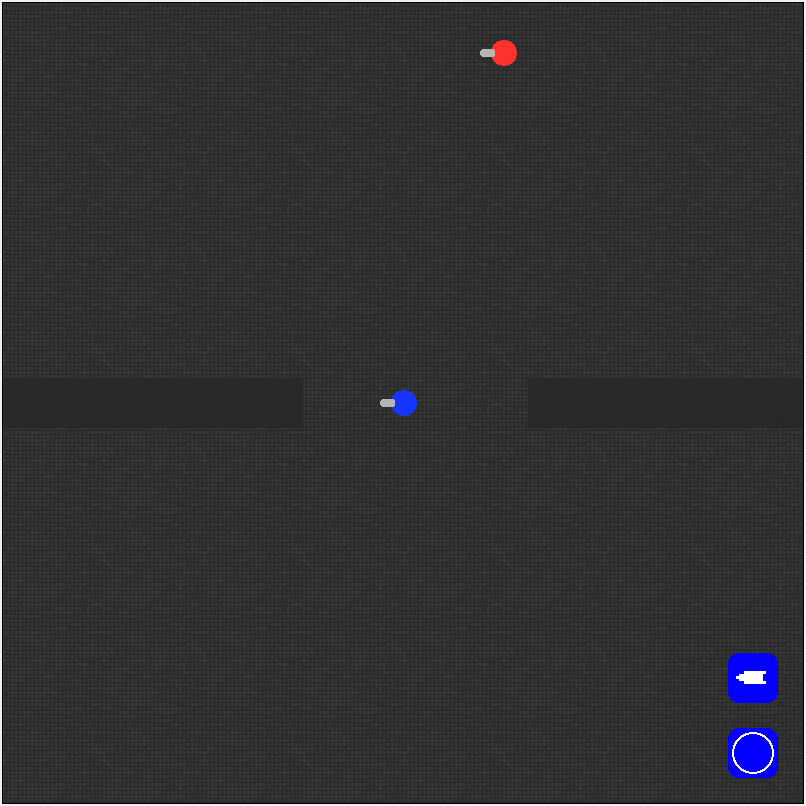
This student made a tank shooter game where the user (blue) battles the AI enemy (red). The really great math that this student had to apply and learn was the use of arctan to get an angle between two coordinates so that he could shoot between the coordinates. Impressive math. Blog post (sadly without the code or a link!).

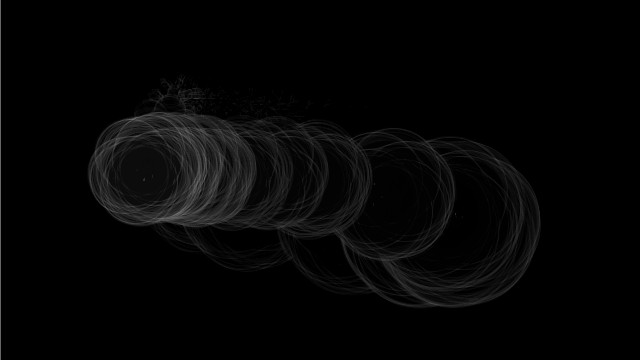
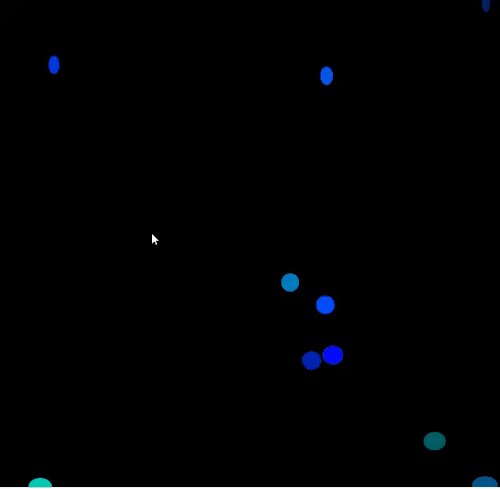
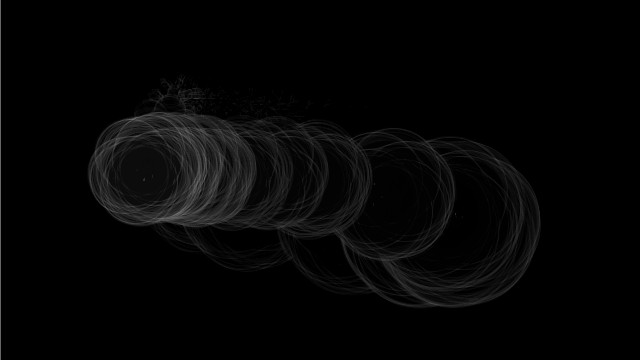
Lastly, here’s a student’s work on making a bunch of bouncing coins. The math that this student had to work through was using vectors to make a gravity system and to obey Newton’s first law of motion. This senior hadn’t taken any math class that had vectors, nor had he taken any physics class. Yet he mastered the idea of velocity vectors to get the motion to work properly. He also was somewhat successful in making a collision system (from scratch!), a very hard task. His blog post.
Conclusion
I don’t know. That feels like much of my progress into adulthood. I’m less definitive about statements. I know that I don’t know a whole lot.